Настройка оформления
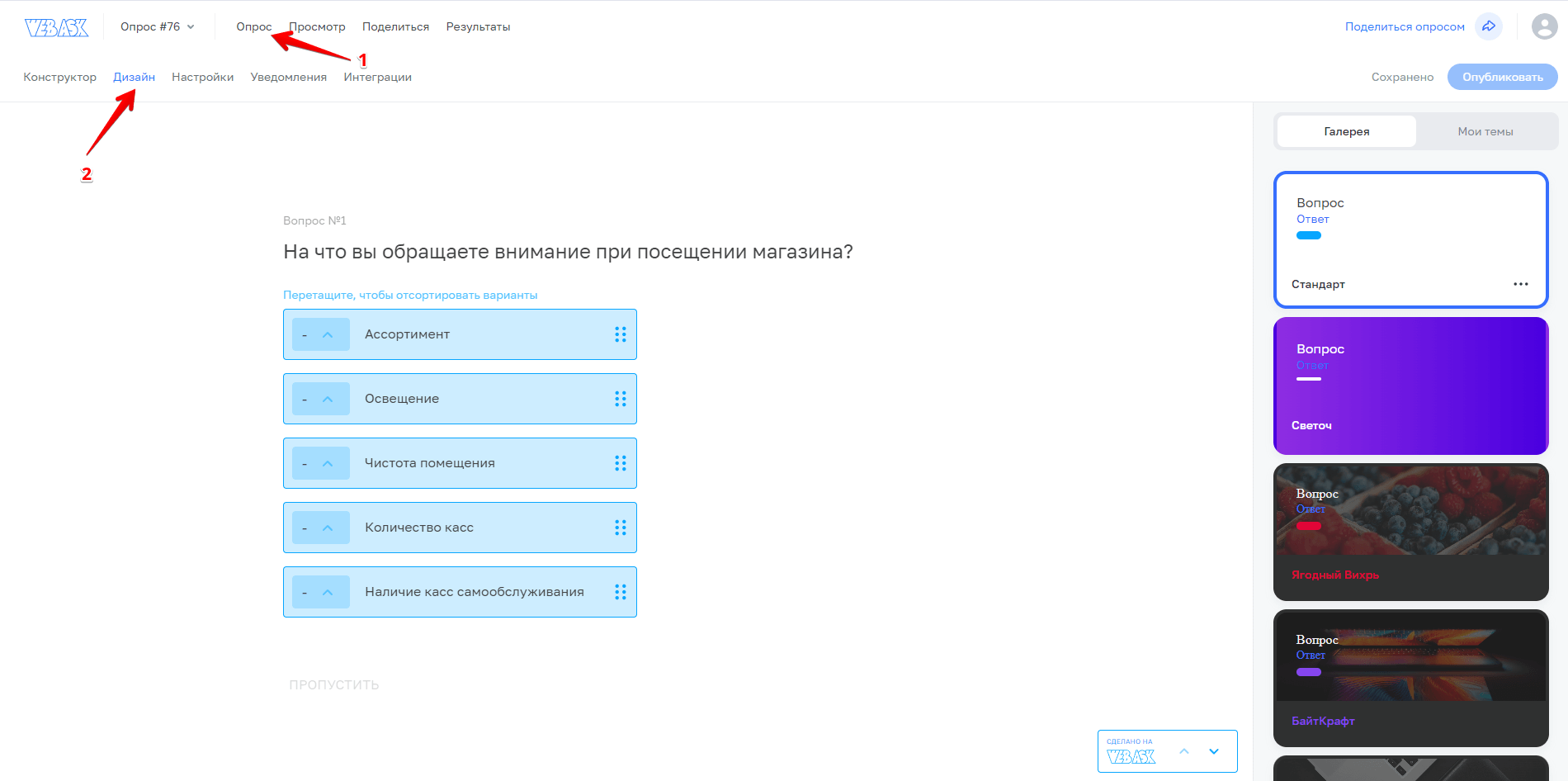
Внутри конструктора вы можете изменить дизайн создаваемых опросов с помощью тем. Для перехода в настройки тем нажмите на пункт «Опрос» - «Дизайн».

Конструктор тем
Перейдя во вкладку «Дизайн» вы можете выбрать в галерее из 20 представленных вариантов готовую тему, либо создать собственную.
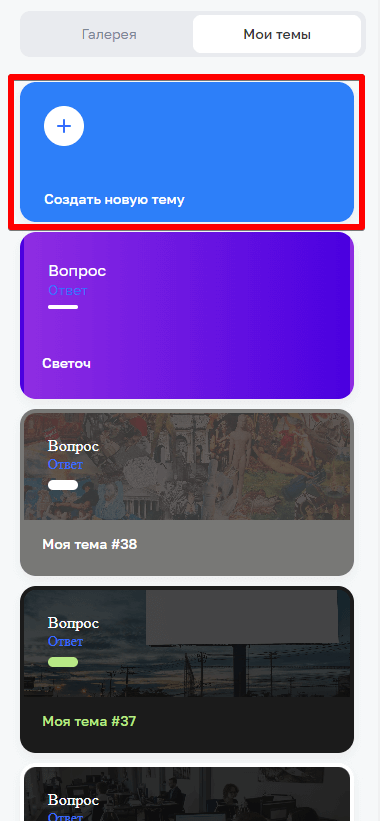
Чтобы создать свою тему, перейдите во вкладку «Мои темы» и нажмите на пункт «Создать новую тему».

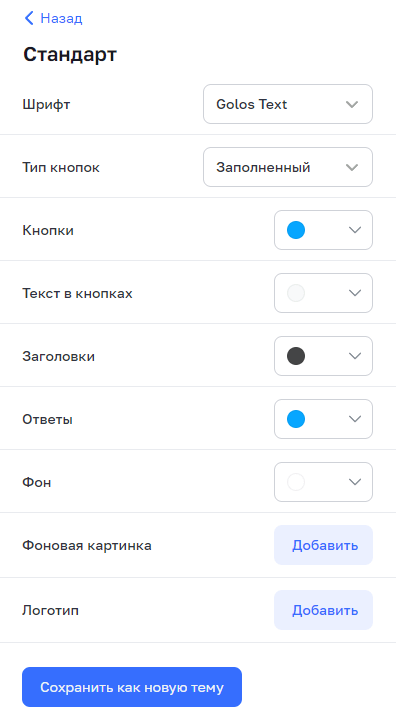
В настройках темы доступны для изменения следующие параметры:
- шрифт (доступно на выбор более 50 штук);
- тип кнопок (заполненные цветом или будут выделены цветом только их границы);
- цвет кнопок;
- цвет текста в кнопках;
- цвет заголовков вопросов;
- цвет вариантов ответов;
- цвет фона;
- фоновую картинку;
- логотип.

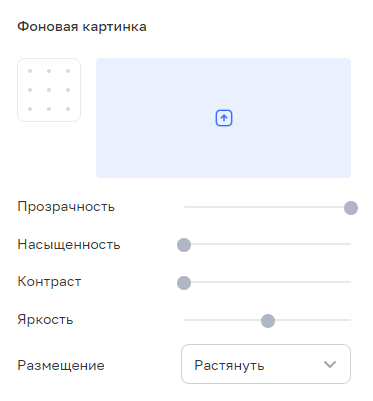
Фоновая картинка
Для загруженной картинки вы можете задать:
- позицию;
- ее прозрачность;
- яркость;
- контраст;
- размещение (растянуть картинку, вписать или замостить).

Логотип
Помимо фоновой картинки в тему вы можете загрузить логотип. После его загрузки будет доступа возможность настроить его позицию во всем опросе в целом.

После внесения изменения нажмите на кнопку «Сохранить как новую тему», далее вы можете использовать её!
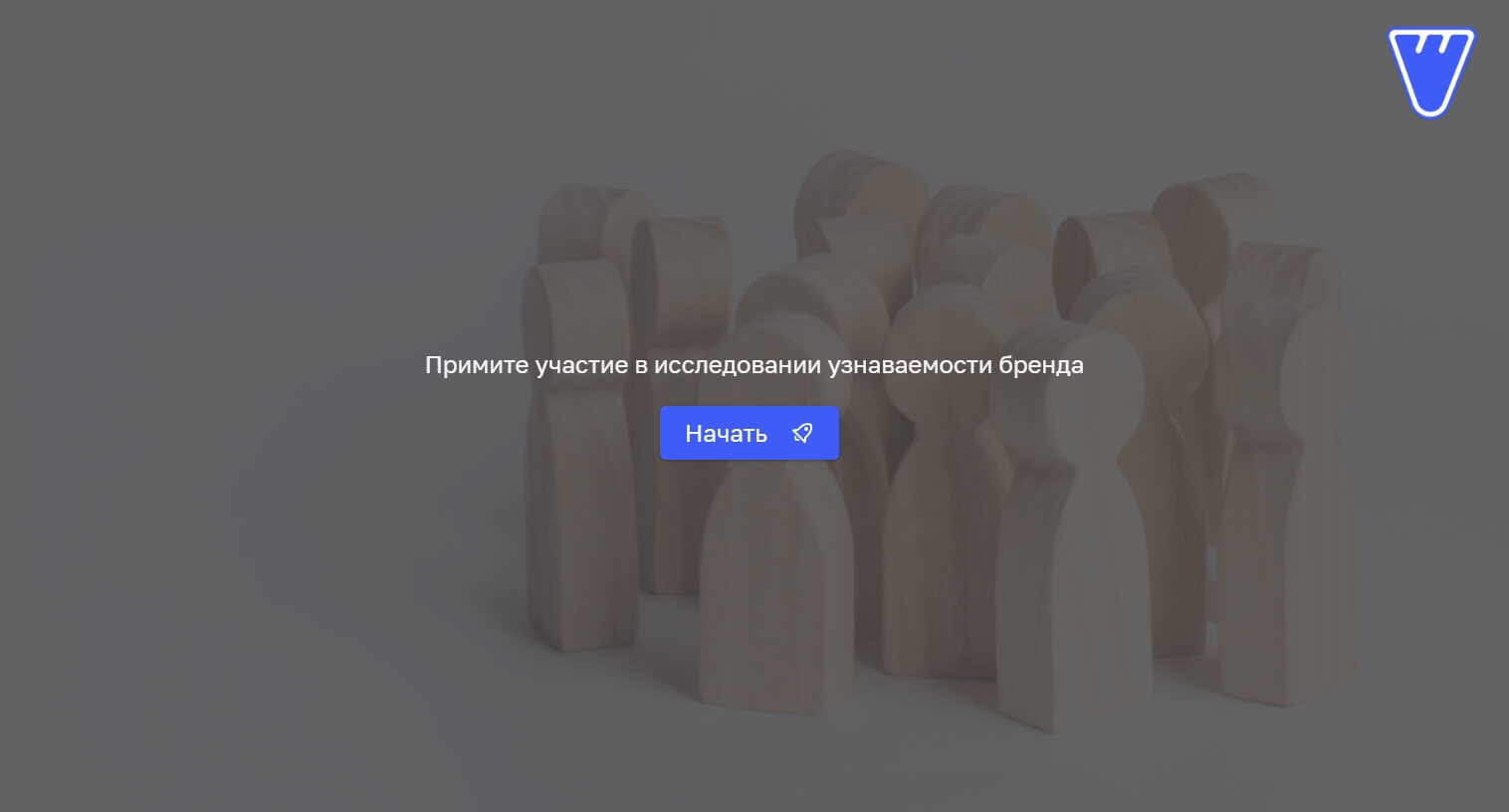
Пример настроенной темы приведен на скриншоте ниже:

Настройка с помощью CSS
Также можно настроить собственные стили для опроса. Для этого перейдите во вкладку «Настройки» и в блоке «HTML» добавьте необходимый вам код в body
Например, чтобы изменить размер текста, используйте следующий код:
<style>
p {
font-size: 24px !important;
}
</style>









